USC Teacher’s Assistant Project
Client
University of Southern California
Sector
Education
My Role
UX Design Teacher’s Assistant
Project Time
2 months
Project Overview
The Project
The University of Southern California offers a technological entrepreneurship course to teach students how to develop, design, and launch their own products. The students taking this course establish their own business strategy and learn the fundamentals of Figma to bring their products to life, which they showcase in their individual assignments and group midterm projects. The USC professor who teaches this course invited me to join his team as a T.A., to review students’ designs and provide feedback on their assignments and midterm projects.
It was my responsibility to develop a grading methodology, write 3-page feedback reports for each of the 40 students, and redesign their Figma designs to illustrate my recommendations and educate them on design principles.
The Problem
The students are new to Figma and designed their products without feedback. They wish to potentially launch these apps after graduation and require honest feedback and design improvements.
The Goal
Provide useful recommendations and redesigns that are based on established design principles to both educate the students and improve their product designs.
Individual Assignments
Methodology
When joining the team, I was tasked with designing a feedback methodology to apply to each student project. After discussing the goals and time constraints with the professor, we decided that I’d write grade reports for each of the 40 students and redesign their projects in 4 weeks. This tight schedule meant that I had to follow an efficient yet productive critiquing process.
I broke down my process into 5 Steps:
Read their reports
Review their designs
Compile list of improvements
Redesign the Figma file
Share explanation of redesigns
To test the efficacy of my grading methodology, I reviewed and redesigned one student’s work, using the feedback methodology I had created. I shared both the Figma redesign and the feedback report with the professor as an example for approval. After receiving positive feedback on the Figma redesign and feedback report, I tackled the rest of the students’ work.
Individual Assignment Feedback
Feedback Themes
I was very impressed by the students’ work and made a note of their design successes in each of their feedback reports. However, I found that many of the students had struggled with the same design principles including:
Lack of Visual Hierarchy
Disorganized Content
Lack of Clear Task Flow
Non-Accessible Designs
To address these concerns, I would create Figma redesigns to highlight key design principles the students might have missed. In the feedback reports, I would explain these principles and my design choices so that the students could understand the concepts and see them in action.
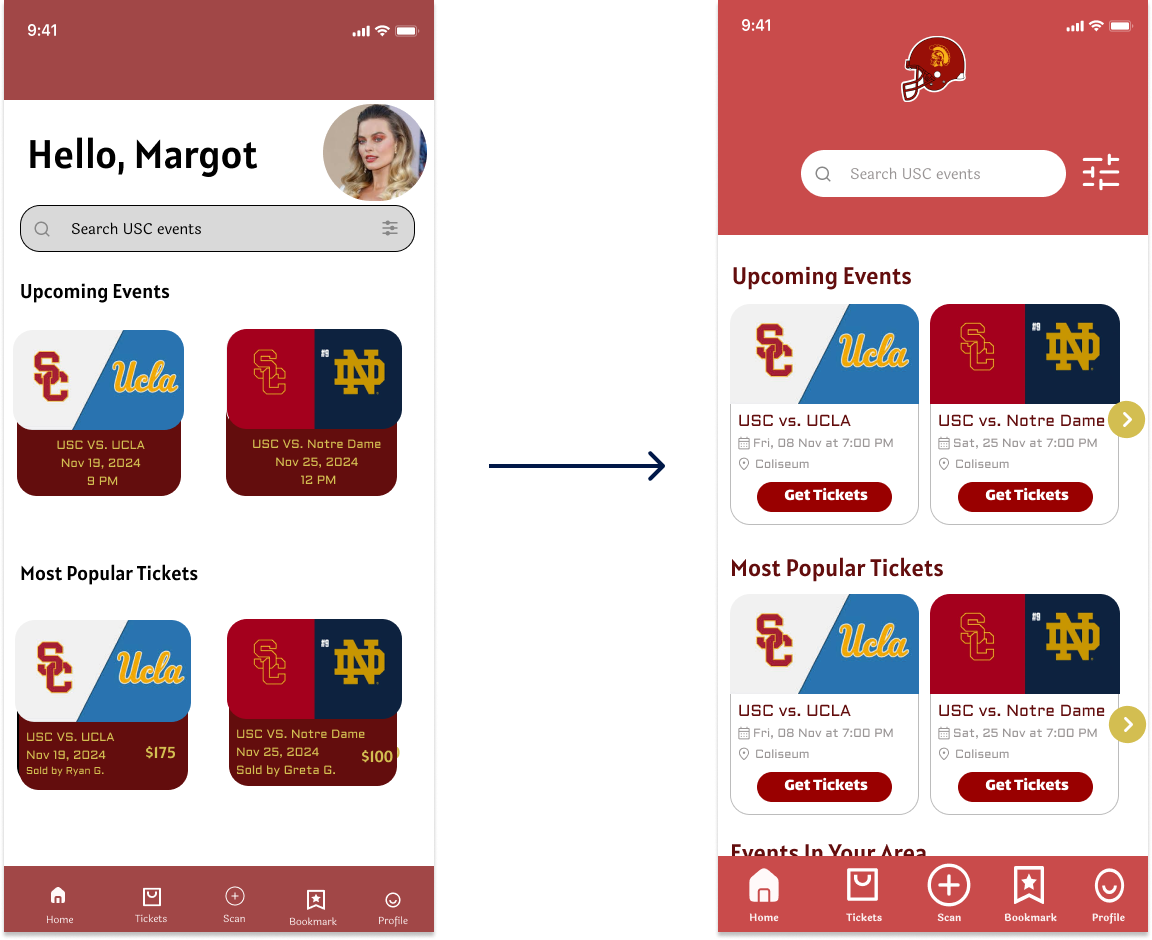
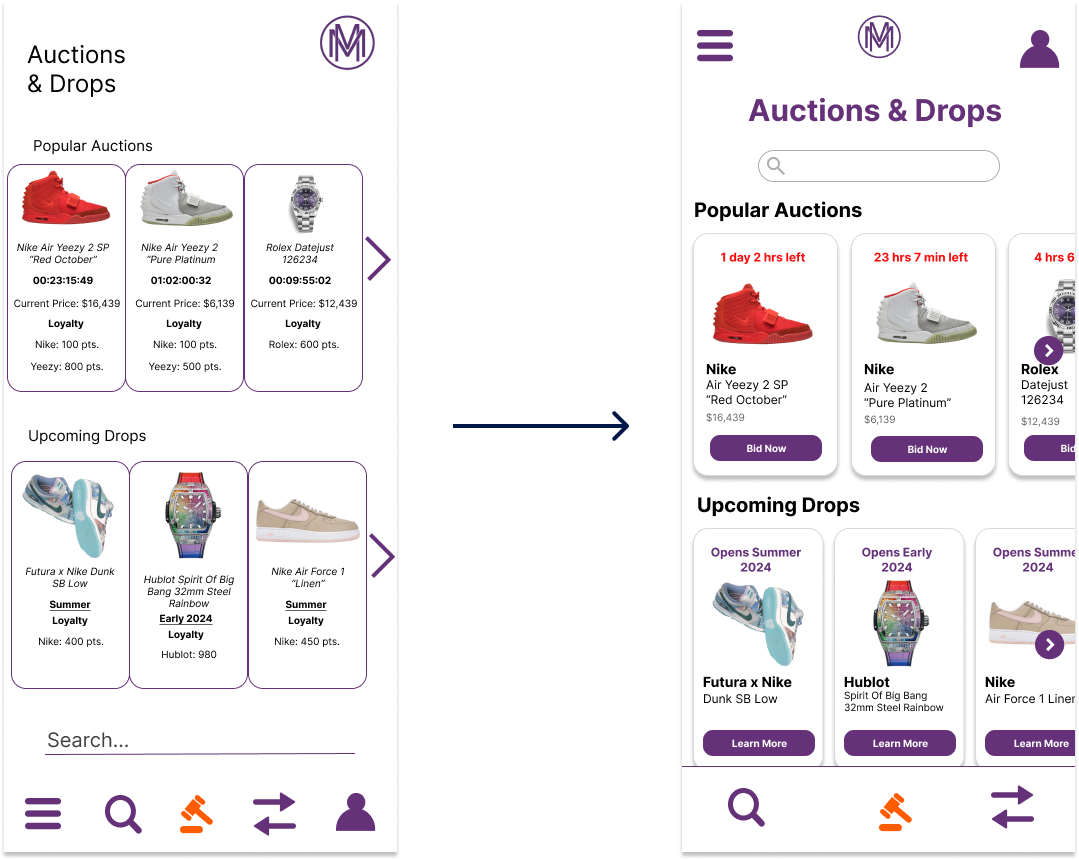
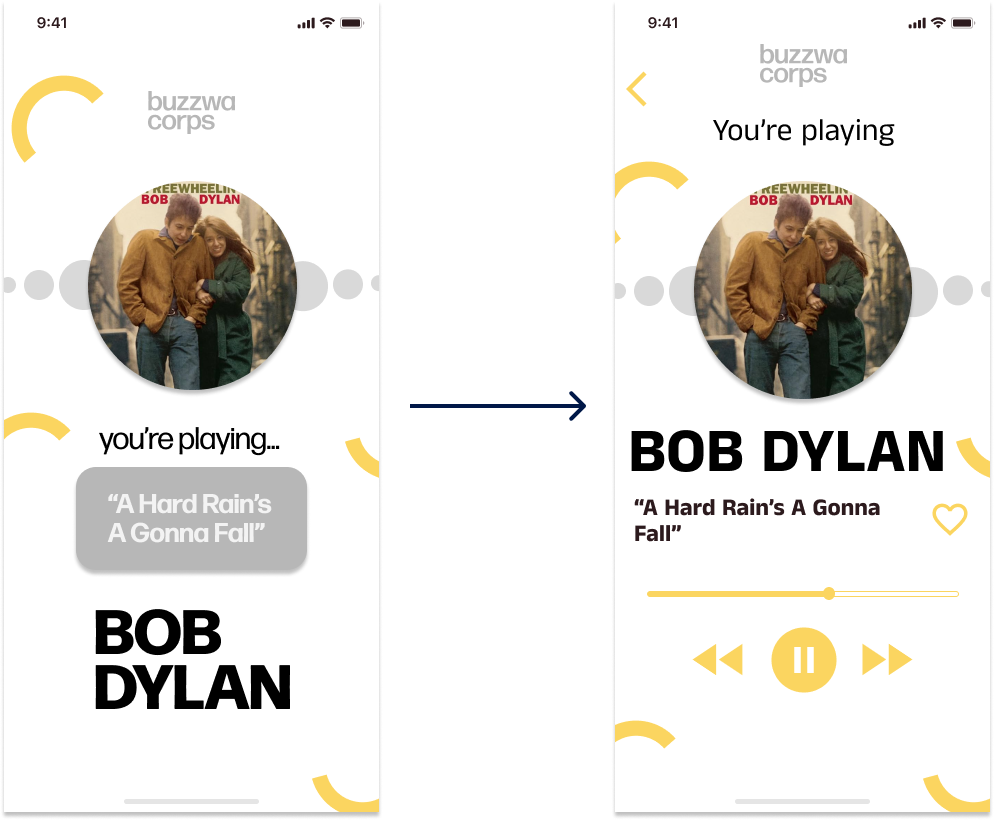
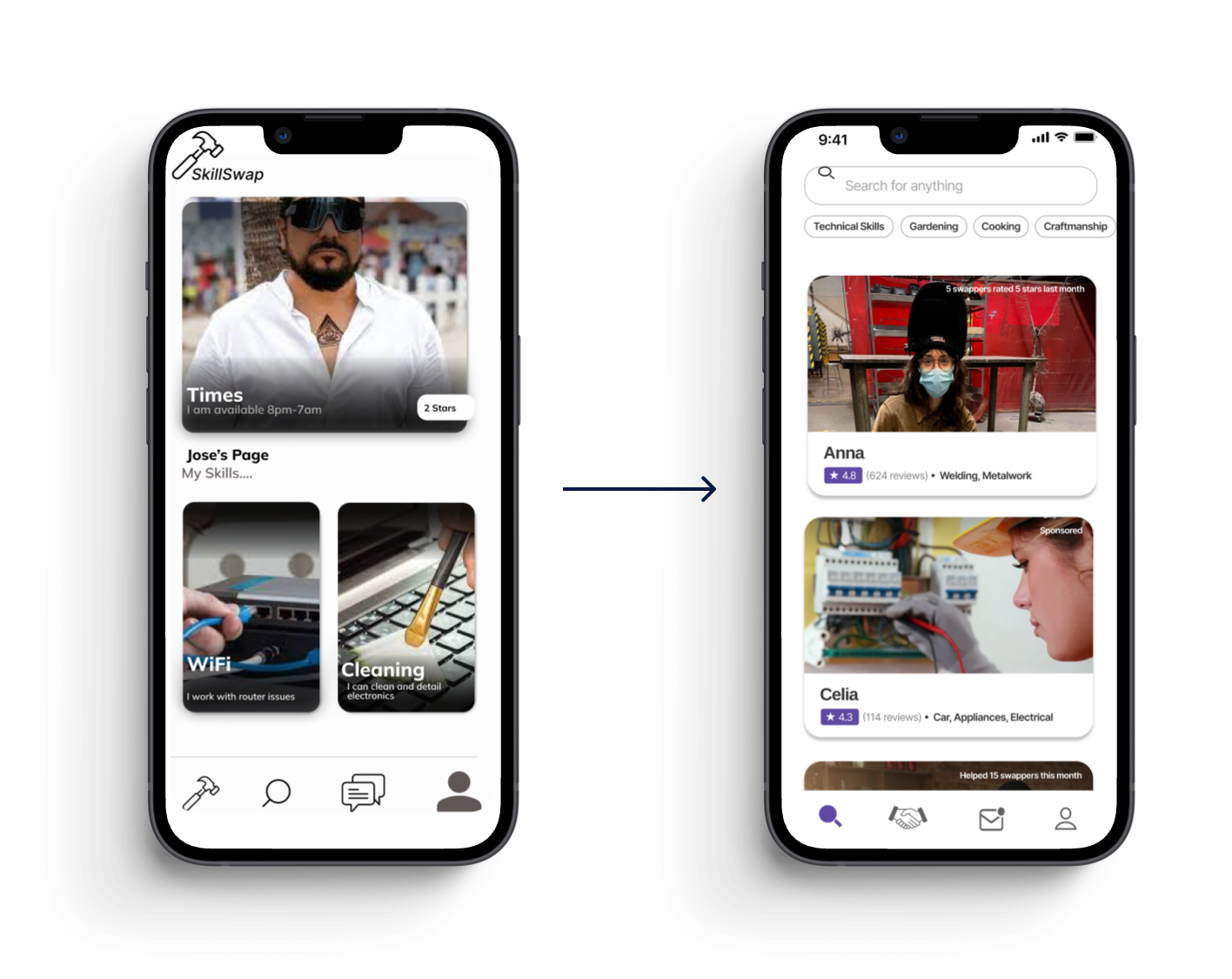
Redesign Recommendations
Using my experience, education, design sense and competitive analysis, I redesigned the files and detailed suggested changes to highlight the importance of usability, accessibility and intuitive design. For efficiency’s sake, I critiqued and redesigned the most vital pages and features to the product’s functionality and clearly illustrated these critical changes, while also covering general design principles they could apply to both their redesigns and future designs.
Below, you’ll find the examples of redesigns, with the original designs on the left of each card, and my redesigns on the right.
Time Constraints
Soon into the grading process, I discovered that it was unrealistic to both redesign the Figma prototypes and write feedback reports for each student given the time constraints. Redesigns were time-intensive and, with 40 students and only 4 weeks to deliver, I was concerned about the deadline.
I also considered the effect that my redesigns could have on the students’ creative processes. The students may copy my designs without considering how they would redesign their products themselves, which would impede their education and prevent them from discovering their own ways of tackling design problems.
I brought my concerns to the professor to discuss his priorities and perspective. After our discussion, we decided to prioritize the feedback reports to meet the time constraints and give the students the freedom to uniquely iterate on their designs.
Group Midterm
Overview
After returning the individual project grade reports, the students were split into eleven groups. They then selected one of their group member’s designs to improve based on my feedback. This gave the students an opportunity to collaborate, delegate, and iterate on the design together.
Student Redesign Improvements
The students were very receptive to my initial feedback, with many of them making the changes I suggested to create more functional, hi-fi versions of their original designs, while also infusing their personal design aesthetic and branding. I noticed some students took different design approaches than I would have to reach the same goals, which turned out to be a great learning experience and a source of inspiration for me to see their designs from a new perspective.
Midterm Feedback
After reviewing the midterm projects, I suggested a few tweaks in their feedback reports to get their designs launch-ready, while also acknowledging the big improvements they had made in their products’ usability.
Takeaways
Impact
By guiding students through real-world, iterative design processes, I helped them gain the confidence and skills they need to bring their projects to life. This experience not only deepened their understanding of product design but also inspired them to pursue ambitious, innovative projects in the future.
What I Learned
This was an incredible learning experience for me, as I had to apply my design knowledge, exercise my critiquing skills, communicate clearly, and work within a very tight timeline. I learned how to succinctly provide feedback, prioritize within a tight timeline, and improve my Figma skills. I also had the chance to learn from the students, and discover multiple perspectives and ways of tackling a design problem. This was a great opportunity to help the next generation of designers, while also improving my design and Figma skills, which I will bring to future projects.
USC Professor: “The explanations in the write-ups are great, your feedback is awesome and the redesigns are modern and sleek with streamlined UI. This is perfect! The students are going to learn so much from this experience. You’re killing it!”
Let’s Connect
Thank you for taking the time to review my T.A. work with USC! If you would like to see more or get in touch, my contact information is provided below.